Wat ik in 10 weken heb mogen maken als stagiair bij Keeping
Mijn naam is Nathan. Ik zit in het tweede jaar van Communicatie & Multimedia Design aan het HvA. Met een specialisatie in de richting Interaction Design en Behavioural Patterns en behoor tot de categorie studenten die graag ontwerpt, bouwt en meedenkt over bedrijfs- en gebruikersdoelen.
Mijn stage periode is afgelopen; and what a ride it was!
Ik heb van alles mogen doen, maken en leren bij Keeping. 10 weken is een korte periode, dus, om er alles uit te halen heb ik er lekker gas op gezet de aflopen weken.
Nu deze periode afgesloten wordt leek het ons een goed idee als ik daar een blogpost voor zou maken. Ik heb 10 intense weken achter de rug en wil graag vertellen wat ik allemaal gedaan heb!
 Afbeelding: Tijdens mijn stageperiode heb ik mij mogen richten op meerdere delen van de applicatie.
Afbeelding: Tijdens mijn stageperiode heb ik mij mogen richten op meerdere delen van de applicatie.
Met een bundel van mijn favoriete studentenwerk en een goede babbel kwam ik aan tafel met Label305 en leerde ik over hun tijdsregistratieproduct “Keeping”. Hier zou ik in mijn stageperiode aan mee kunnen werken. Keeping is constant bezig met vernieuwingen binnen het platform. Dit is voor mij als ontwikkelende ontwerper de ideale gelegenheid om praktijkervaring op te doen, en te zien hoe nieuwe functionaliteiten en vernieuwingen tot stand komen.
Keeping is gebouwd met Laravel, een toegankelijk en stabiel PHP-framework. Om bij te kunnen dragen aan de applicatie en interacties te implementeren, moest ik delen hiervan kunnen toepassen. Om dit snel toe te kunnen passen heb ik gebruik gemaakt van Laracasts, een online educatief platform gericht op het Laravel platform.
Na het bestuderen van de mappenstructuur en de schermen van de applicatie ben ik aan de slag gegaan met een overzicht van de gebruikersdoelen. Dit geeft mij niet alleen inzicht in de type gebruikers van de applicatie, maar helpt ook als communicatiemiddel met de product owner. Zo verzeker ik dat ik op dezelfde pagina zit en dezelfde kant op denk. Een product owner is de primaire stakeholder van een product. Deze draagt de verantwoordelijkheid over de visie van het product en stelt bijvoorbeeld prioriteiten op het gebied van nieuwe features.
"Na het bestuderen van de mappenstructuur en de schermen van de applicatie ben ik aan de slag gegaan met een overzicht van de gebruikersdoelen."
UX | Teams & Teamleden
Na overleg hebben we besloten het team-scherm van de applicatie te versterken met een informatieve zero-state; de staat van een pagina als er nog geen actie ondernomen is. In het geval van het team-scherm is dit wanneer een gebruiker nog geen teamleden heeft toegevoegd aan zijn/haar Keeping omgeving. Een zero-state zou enerzijds gebruikers kunnen begeleiden bij het gebruik van de applicatie, en geeft Keeping ook de kans om delen van de applicatie uit te lichten en gebruikers te informeren over het gebruik van teams.

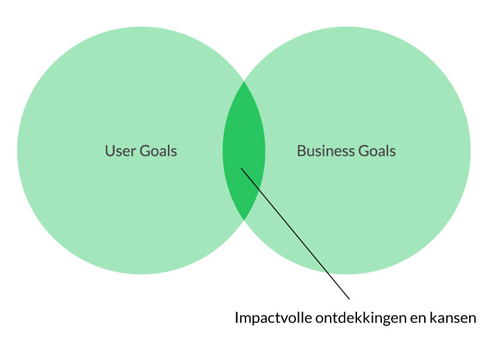
Afbeelding: gebruikersdoelen vs. zakelijke doelen.
Ik ben aan de slag gegaan met een aantal ontwerpen voor het team-overzicht in de applicatie. Het zou een mix worden van informatieve en interactieve elementen waardoor het gebruik van Teamleden verduidelijkt wordt. Om rekening houden met de verschillende soorten gebruikers is er een dynamische layout nodig die zich aanpast op basis van het type abonnement of het aantal leden die iemand uitgenodigd heeft.
Na wat stevige lessen over het correct gebruik van het GRID-layout en een handvol iteraties ben ik tot een uiteindelijk ontwerp gekomen.

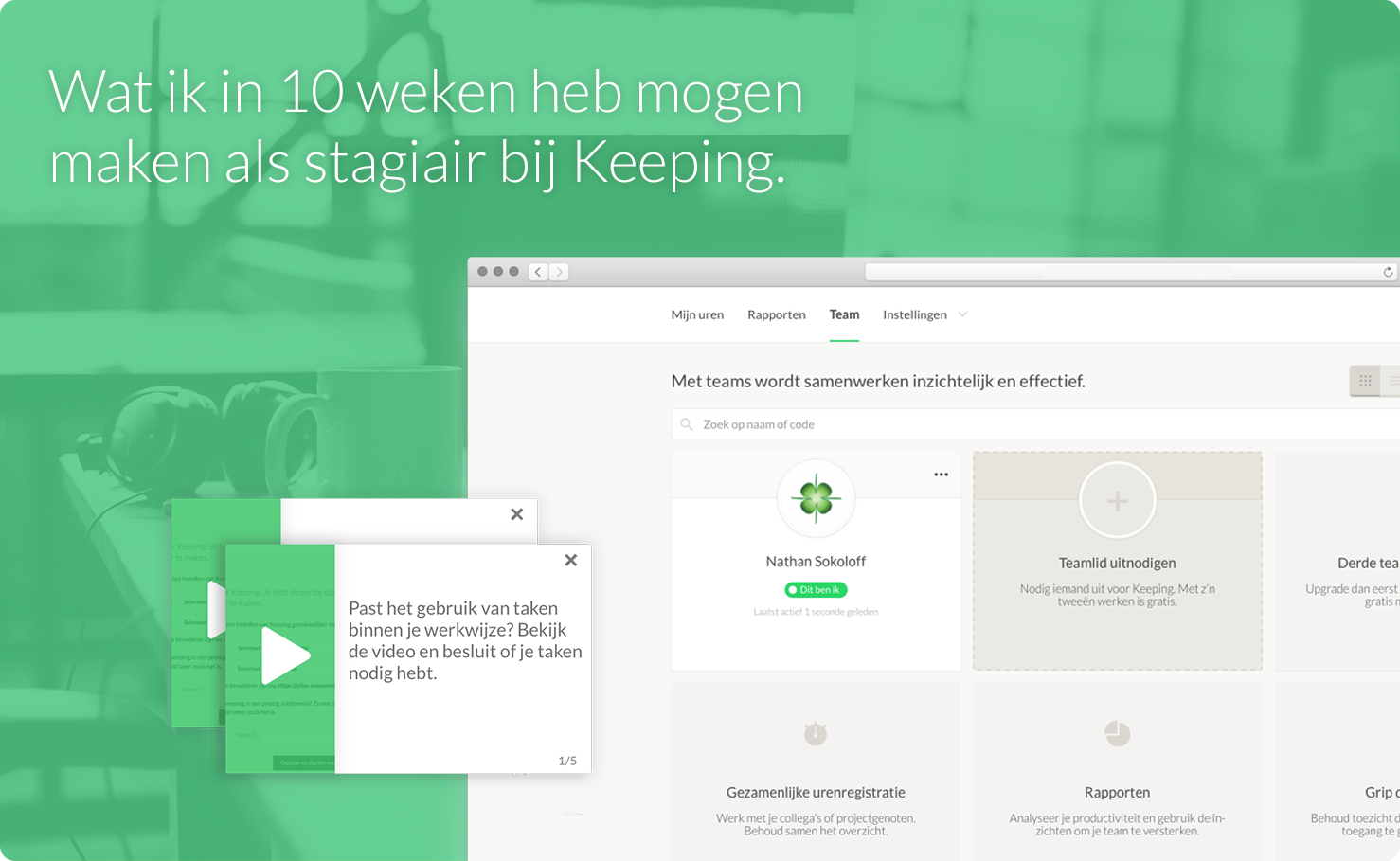
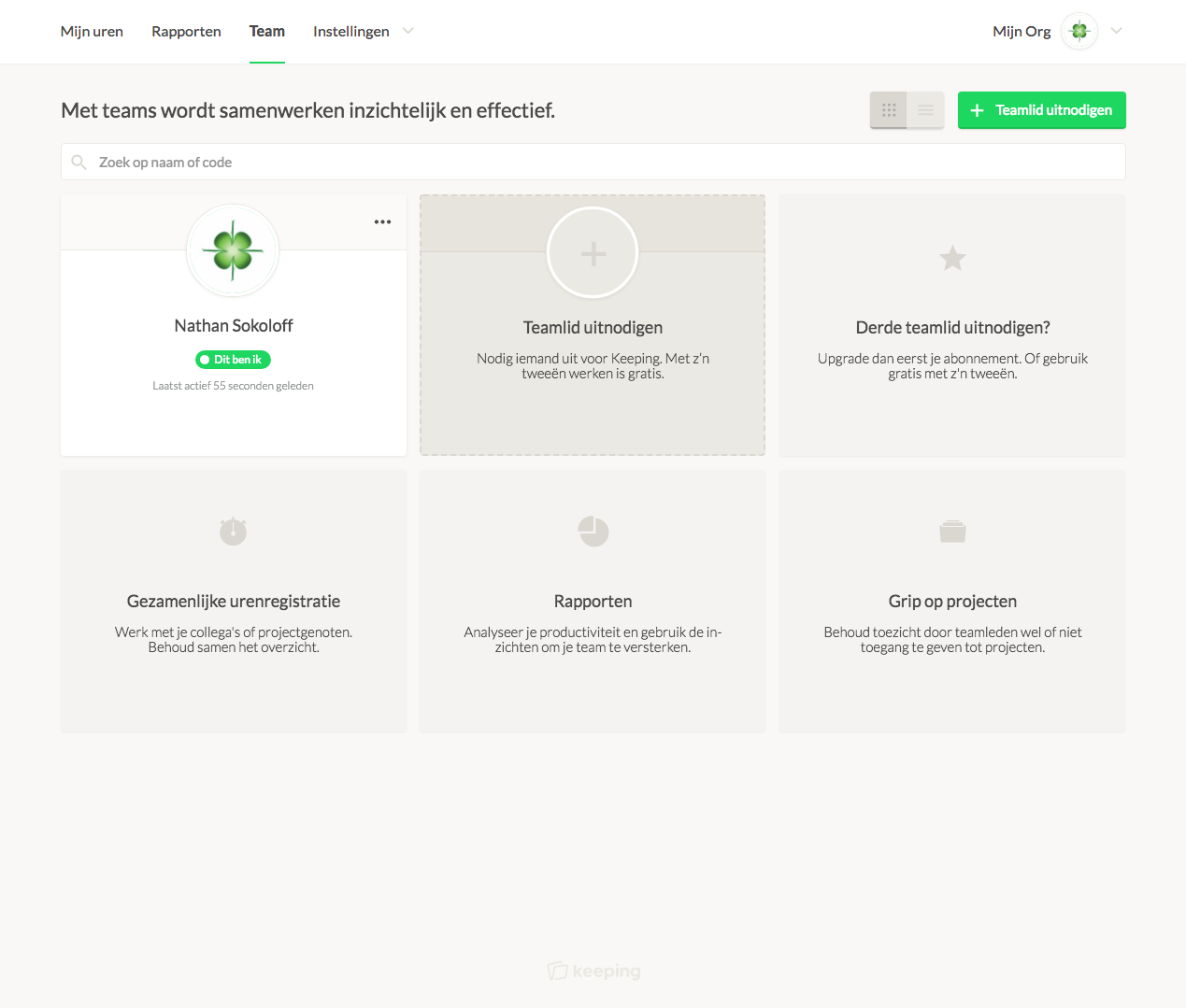
Afbeelding: het aangepaste TEAM overzicht met zero-state.
Nadat ik de benodigde delen van Laravel onder de knie had gekregen, werd het project met succes afgerond en samengevoegd met de live-versie van Keeping. Gebruikers van Keeping kunnen nu in éen oogopslag zien wat je met teams kunt doen. De nieuwe elementen helpen bij het begrijpen van teams en nodigt mensen uit om leden toe te voegen aan hun Keeping omgeving.
Grootste uitdaging
Het meest lastige voor mij binnen dit project was de implementatie via Laravel. Laravel maakt gebruik van een model-view-controller model. Dit is een pragmatische manier van ontwikkelen waarbij de meeste delen van een applicatie gescheiden van elkaar worden gehouden. Dit maakt het makkelijk om globale wijzigingen in te voeren en is een toekomstbestendige manier van ontwikkelen. Ik ben blij dat ik hier wat van heb kunnen leren en toepassen.
Wat vond je het leukste aan dit project?
De styling van de zero-state was erg leuk en het bedenken van de teksten voor de elementen past ook wel in mijn straatje. Aanvankelijk waren mijn ontwerpen ietwat radicaal en het was leuk om te zien hoe ik begeleid werd naar een ontwerp dat beter paste bij de Keeping merkbeleving.
Multimedia | Instructievideo's
Na het verbeteren van de teams-pagina was het onboarding proces ook een gedeelte waar ruimte was voor verbetering. Een onboarding is het proces waar nieuwe gebruikers mee te maken krijgen alvorens ze gebruik maken van de applicatie. De onboarding gaat in op instellingen en voorkeuren binnen Keeping.
"Door gebruik te maken van een ‘voorbeeldorganisatie’ werd het makkelijker om functionaliteiten uit te leggen aan gebruikers."
Een van de gewenste verbeteringen was het toevoegen van instructievideos voor alle stappen van het proces. Dit helpt nieuw geregistreerde Keeping gebruikers bij het instellen van hun Keeping omgeving. Een geheel nieuw gebied voor mij, maar absoluut onderdeel van Communicatie & Multimedia Design. Ik ging de uitdaging aan en ben dit gaan onderzoeken. Het doel van de instructievideo's is nieuwe gebruikers dusdanig kennis met Keeping te laten maken, dat wanneer ze beginnen met het registreren van werkzaamheden het duidelijk is hoe de applicatie gebruikt moet worden.
Een plan van aanpak kwam tot leven. Alle behandelde onderdelen in het onboarding proces heb ik op een rijtje gezet voor een helder overzicht en ben begonnen aan het uitwerken van een script.
FASE 1
- Overzicht van alle uit te leggen onderdelen
- Toepasselijk script schrijven
- Storyboard presenteren
FASE 2
- Interacties digitaal opnemen
- Audio opnemen
- Samenvoegen & editen van beeld/geluid
FASE 3
- Grafische layout voorstellen
- Implementatie & styling
- Testen & deployment
Door gebruik te maken van een ‘voorbeeldorganisatie’ werd het makkelijker om concepten uit te leggen aan gebruikers. Één van de gekozen voorbeeldorganisaties was “Ella’s Evenementenbureau”. Een dienstverlenende organisatie die veelzijdig en gemakkelijk te volgen was.
Om te beginnen heb ik storyboards gemaakt aansluitend op de benodigde videos. Dit was een goede manier om het verhaal visueel te maken en script concept te delen. Ik ben begonnen met het opnemen van screencasts, de digitale opnames van het scherm. Voordat ik alle videos op ging nemen wilde ik eerst een video met audio opname hebben. Hiermee kon ik laten zien wat voor stijl ik in gedachten had voor de video’s.
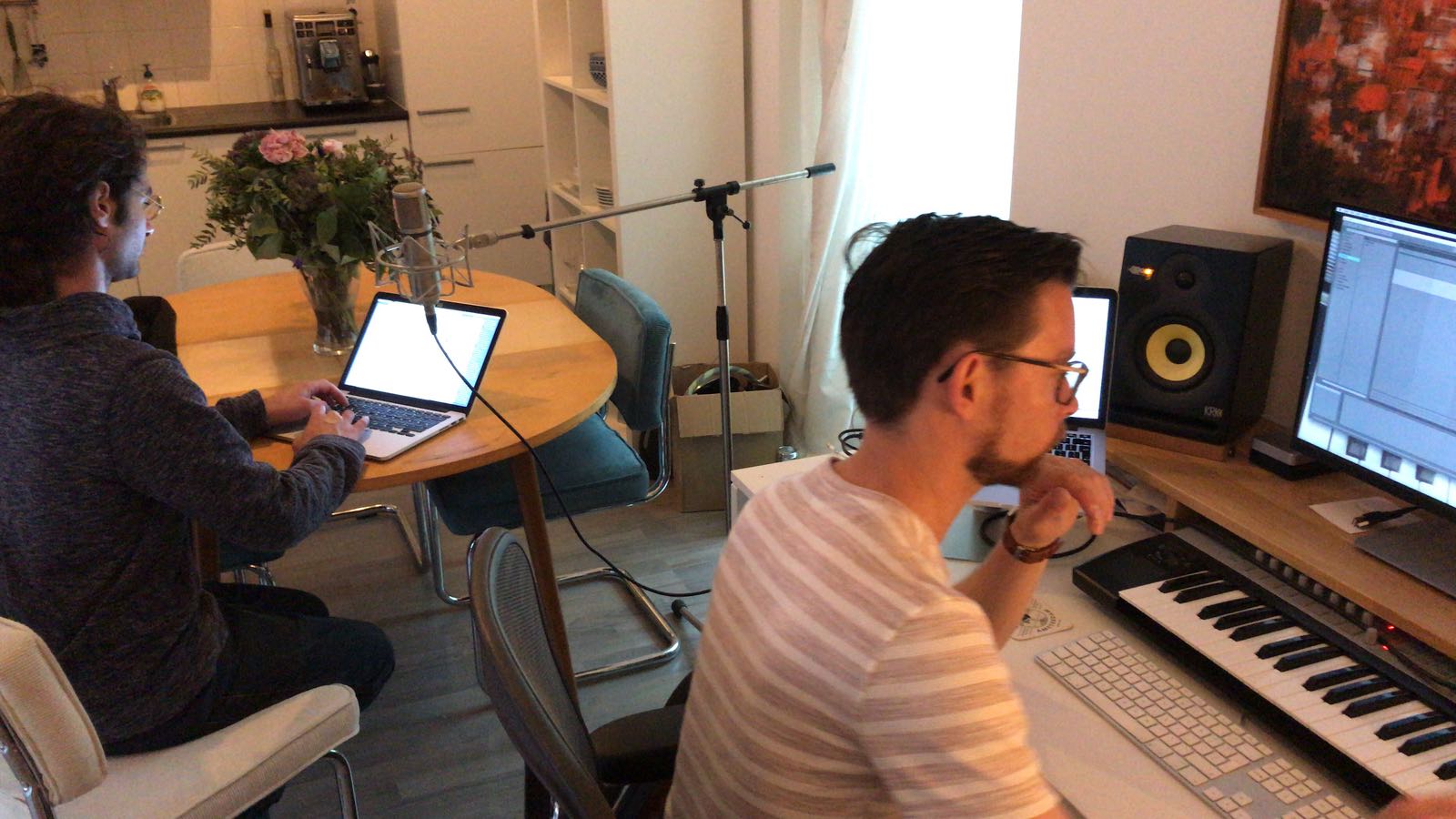
Toen mijn reeks screencasts klopte en de scripts na vele wijzigingen op eigen benen konden staan, hebben we de echte audio opgenomen. Hier moest er natuurlijk een leuk achtergrondliedje bij, anders voelde het te saai. Toen alles eenmaal samengevoegd was, kon ik beginnen aan de implementatie voor online.

Afbeelding: tijd om de audio op te nemen!
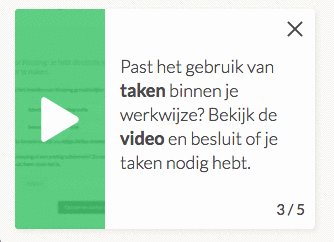
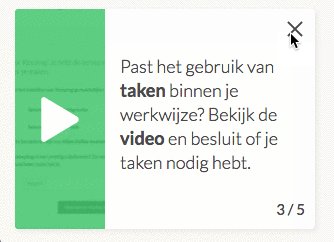
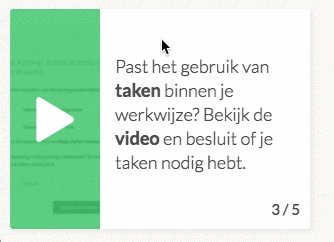
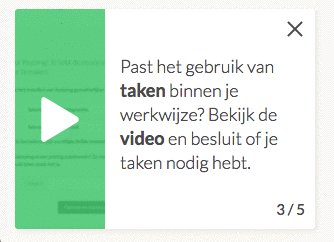
Terug naar Sketch! Ik moest een slimme manier vinden om de video’s toe te voegen aan het onboarding proces zonder andere elementen te belemmeren of bezoekers te veel af te leiden. Ik besloot een aantal speelse, en minder-speelse visuals te maken. Uiteindelijk werd er gekozen voor een rechthoekig element met een thumbnail in Keeping-green! Het was een oplossing die geschikt was voor grotere beeldschermen en mobiele apparaten en maakt gebruik van een ‘slide-in & slide-out’ techniek met de optie het element af te sluiten.

Het notification element in werking.
Het eerste deel van de implementatie ging vrij gemakkelijk. Het stijlen en positioneren van elementen voor desktop en mobiel was geen compleet nieuwe werkzaamheid. Wat wel erg moeizaam ging, was de volgorde van de stappen. Deze zou gewijzigd worden, maar dit zat erg complex in elkaar. Gelukkig wist Olav(co-founder) daar het fijne van en hebben we samen gekeken naar een eenvoudige manier om dit te implementeren.
Video: nieuwe gebruikers kunnen nu begeleidt worden vanaf de eerste stap!Grootste uitdaging
Het meest uitdagende was de Adobe Premiere Pro applicatie, de video-editing software die alles mogelijk maakte. Toen ik eenmaal de tools onder de knie kreeg die ik nodig had voor het project ging het natuurlijk soepeler, maar er moest flink geknipt en geplakt worden voordat het er mooi uitzag.
Wat vond je het leukste aan dit project?
Bij één van de video’s (over manieren van urenregistratie) heb ik gebruik gemaakt van animaties, dit was best heel tof! Door meerdere opnames in één beeld te verwerken werd het een super dynamische clip die er ook nog eens gelikt uit zag.
Hoogtepunt van mijn stage
Ik vond het proces van de Ella’s Evenementenbureau - de voorbeeldorganisatie - erg leuk. Het lijkt misschien een klein onderdeel, maar het was belangrijk een type organisatie te bedenken waar iedereen zich in kan vinden. De video’s gaan ten slotte over het gebruik van Keeping, dus het was niet de bedoeling dat mensen na moesten denken over de voorbeelden die we gebruikten. Hier ben ik samen met collega-stagiair Zgjim mee aan begonnen. Na een flinke communicatie- en ideation sessie op het whiteboard kwamen we tot de conclusie dat een evenementenbureau de lading zou dekken voor de voorbeelden die we nodig hadden.
En zo komt mijn periode als stagiair tot een einde. Ik heb meer kunnen doen en leren dan ik verwacht had en ben super blij dat ik hier stage heb mogen lopen. Label305 is echt een tof bedrijf. Ik kreeg de vrijheid om zelf dingen te ontdekken, en waar nodig kreeg ik assistentie. Het was hard, lonend werk en er werken hier veel aardige mensen, eigenlijk alleen maar.

