Preview: een nieuw ontwerp voor de rapporten
Als stagiair voor Label305 kreeg ik de opdracht om de rapportagepagina van Keeping te herontwerpen. In dit artikel zal ik uitgebreid mijn ontwerpkeuzes toelichten en mezelf even kort voorstellen. Het ontwerp is nog niet definitief en nog niet geïmplementeerd, wat volgt kan gezien worden als preview.

Mijn naam is Nynke Zwart en ik ben zesdejaars studente. In mijn studiejaren heb ik een bachelor Kunstmatige Intelligentie in Nijmegen afgerond en ben ik nu bezig met de master Interaction Technology in Enschede. Ik heb altijd al creatieve vingers gehad en wilde me meer verdiepen in applicatie-ontwerp en de psychologie verbonden hieraan. Via LinkedIn vond ik Label305 en toen ik ze een mailtje stuurde of ze misschien een stagiaire konden gebruiken, mocht ik langskomen op gesprek en werd ik later ook aangenomen.
Werken als ''User Experience Designer'' aan een nieuw herontwerp voor de rapportages in Keeping – dit werd mijn stageopdracht. Uit een uitgebreide questionnaire, afgenomen door collega Zgjim, bleek dat 60,7% van gebruikers die de rapportagefunctie gebruiken (84 respondenten), deze makkelijk tot zeer makkelijk te begrijpen vindt.
60,7% van alle rapport-gebruikers vindt deze makkelijk om te gebruiken. Deze gebruikerservaring verbeteren werd mijn opdracht.
Als UX Designer begin je met je gebruikers en hun gewoontes en wensen in kaart brengen. Natuurlijk moest ik mij ook verdiepen in de applicatie als nieuwe gebruiker: dit had zelfs zijn voordelen, want ik zag de applicatie met een verse blik. Naast mijn eigen observaties heb ik een groep participanten meerdere taken laten voltooien in Keeping. Ik liet ze hardop nadenken en nam hun muisbewegingen op om later hun klikgedrag te kunnen analyseren. De resultaten gaven me de volgende richtlijnen:
- Makkelijk datums aanpassen: hier ontstaan de grootste verwarringen over.
- Overzicht creëren: dit is vaak kwijt doordat resultaten verstopt zitten achter tabjes. Verder merken gebruikers titels en navigatiepaden ('breadcrumbs' in jargon) niet op omdat die buiten de grote omkadering staan.
- Consistentie verbeteren: geen knoppen meer die veranderen van plaats of betekenis.
- De mogelijkheid tot snel filteren.
- De mogelijkheid tot verschillende visualisaties.
Nadat ik deze punten gedefinieerd had, begon het ontwerpproces! Vooral in de beginfase werden ontzettend veel ideeën bedacht. De primaire focus ligt in het begin op het verbeteren van de navigatiestructuur: plaatjes met elke pixel geperfectioneerd volgen pas later. Week op week presenteerde ik nieuwe prototypes aan mijn begeleiders Thijs en Xander, ging daarna weer aan de slag met een lijst aan feedback en zo draaide het cirkeltje rond.
Wat ik nu zal presenteren zijn de nieuwe ontwerp-ideeën voor de rapportagefunctie in Keeping. Opmerkingen en/of andere ideeën zijn zeer welkom in onze mailbox!
Makkelijk datums aanpassen
In het huidige ontwerp bleek datums aanpassen moeizaam te gaan. Verschillende elementen, die allemaal over datums gaan, staan ver uit elkaar verwijderd (de groene pijltjes, het ''Bekijk een'' menu). Hierdoor werd vaak gedacht dat het groene linkerpijltje naar de vorige pagina zou navigeren in plaats van een tijdseenheid terug. Gebruikers richtten door deze gedachte zich tot de ''Groepeer per:'' menu – andere begonnen gelijk hier, omdat ze alles buiten de 'grote witte box' geen aandacht gaven. Echter is het groeperingsmenu voornamelijk bedoeld voor het uitpluizen van een al gekozen periode, zoals: configureren hoeveel uren er per dag (de groepering) is er gewerkt in een week (de gekozen periode). Het is wel degelijk mogelijk om bijna overal te komen via het "Groepeer per:" menu, maar het is geen optimale route en wordt ervaren als omslachtig.
Uit psychologie-onderzoek is gebleken dat mensen geloven dat items die bij elkaar horen, dicht bij elkaar staan. Zo'n groepering zorgt tevens voor een minder grote mentale last, omdat men niet zelf alles bij elkaar hoeft te zoeken. Deze kennis namen we mee in het herontwerp: de pijlen zijn dichter rondom de gecentreerde datum geplaatst, om ambiguïteit te voorkomen. Met de muis over de datum gaan laat een groene onderlijning zien, die klikken op de datum uitnodigt. Een nieuw menu opent zich na klikken, waarin perioden een stuk sneller geselecteerd kunnen worden dan eerst. Boven in het menu kan de tijdseenheid geselecteerd worden (dag, week, maand, kwartaal, jaar, zelf opgeven en alles). Stel men klikt op maand, dan zie je direct de twaalf maanden in het jaar. In een paar klikken heb je elke datum ingesteld die je zou willen.
Overzicht creëren
Wat zit er achter de tabjes Projecten, Team, Periode, en meer? Waar ben ik nu in de applicatie? Waarvoor gelden de waardes die ik nu zie? Veel gebruikers merken de titels boven de tabs niet op, wat voor een onzekerheid zorgt in hun surfgedrag. Om precies te weten waar ze naar kijken moeten ze hun oog over heel de pagina laten gaan: een titel daar, een gehighlight tabje daar en nog een gehighlight tabje daarzo.
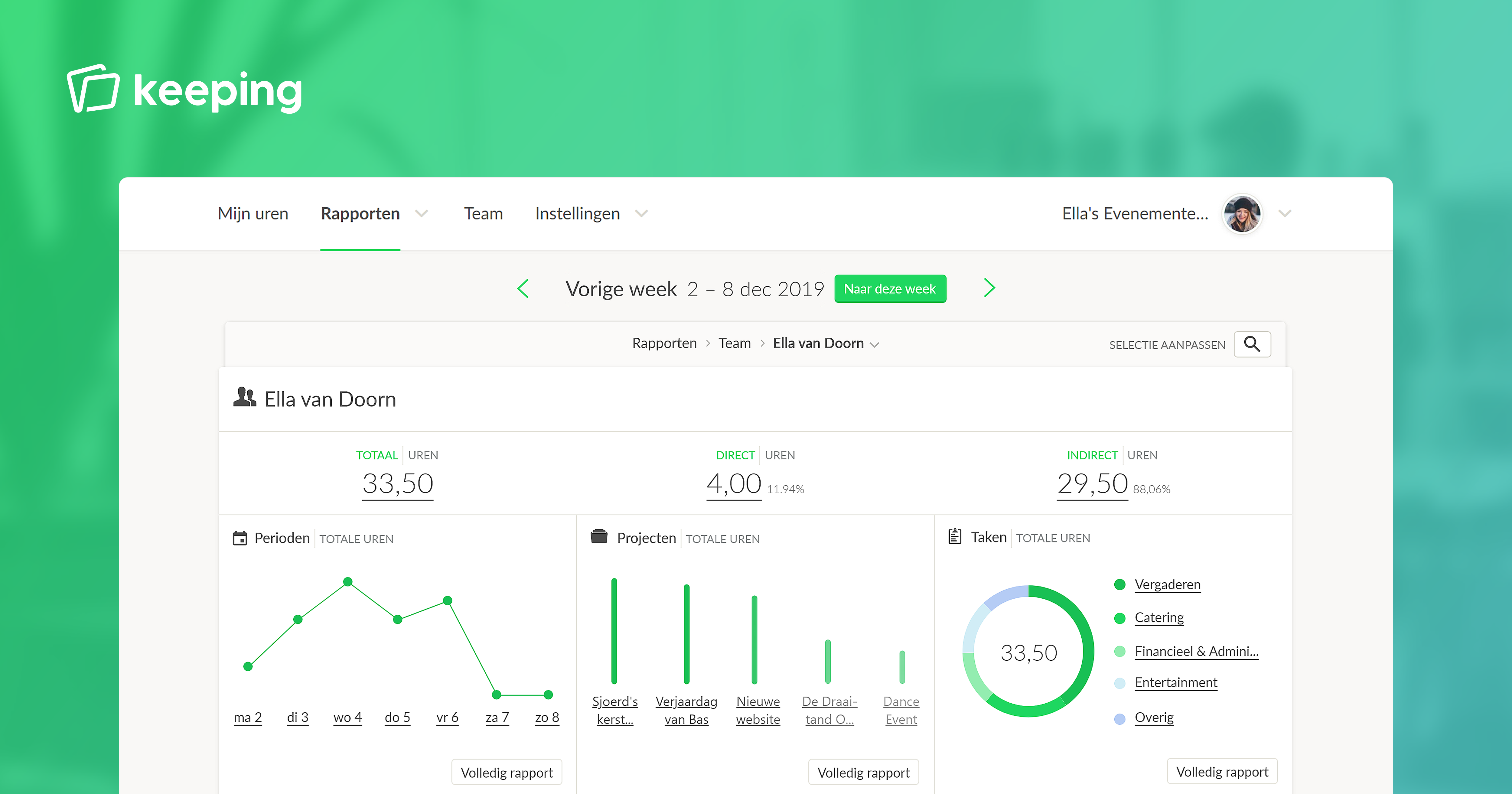
Na vele mock-ups (design plaatjes) kwamen we op het idee van een dashboard uit. Dit dashboard is een visuele weergave van de top vijf informatie van elke categorie ('box') geworden. Zo'n box is tevens een korte voorvertoning van wat de gebruiker kan verwachten na het klikken op ''Volledig rapport'' in zo'n box. Verder is de subtitel van de hele pagina geplaatst binnen de grote witte box in plaats van erbuiten.
Snel van het dashboard naar de detailrapportage die jij zoekt: klik simpelweg op de box van jouw keus.
In de huidige versie verdwijnen irrelevante tabjes naarmate de gebruiker zich dieper in de applicatie bevindt. In het dashboard blijven de boxen ten aller tijden zichtbaar en bevatten zij een informatieve nultoestand, als er geen verdere informatie beschikbaar is. Dit ondersteunt de gebruiker in het begrijpen waarom sommige opties niet meer beschikbaar zijn. Verder veranderen de boxen dus ook nooit van plaats, wat geautomatiseerde handelingen bevordert.
Het valt misschien al op dat sommige tekstelementen onderstreept zijn. Wanneer een gebruiker klikt op zo'n element-link, past hij/zij als het ware een filter toe. Als de gebruiker op zo'n tekstelement klikt op het dashboard, past de informatie op het dashboard zich aan naar het element waar op geklikt is.
Mocht de gebruiker meer informatie verlangen en/of staat het element dat hij/zij zoekt niet in de top 5 box, dan kan hij/zij klikken op ''Volledig rapport''. Hierdoor verschijnt een pagina met alle informatie die bij de box op het dashboard hoort. Dit principe heet progressive disclosure: door kleine delen informatie te tonen wordt het brein verlost van hele lappen informatie. Meer informatie volgt pas in een dieper stadium, als hiervoor gekozen is. De duidelijke verandering tussen deze twee soorten pagina's moet er ook voor zorgen dat change blindness – het niet opmerken van veranderingen in ons visueel veld – wordt voorkomen.
De detailrapportage-pagina laat alle informatie zien die bij de geklikte box hoort. Binnen deze pagina kan men filters toepassen, verschillende soorten downloads maken en doorklikken naar diepere dashboards. Stel ik klik op het onderstreepte ''Vergaderen'', één van Ella's taken, dan zal ik doorgaan naar het specifieke dashboard ''Vergaderen door Ella van Doorn'' en alles zien wat hieraan relevant is. Stel ik klik op een onderstreept aantal uren, dan ga ik door naar de onderliggende tijdsregistraties pagina. Daarover volgt nu meer.
Consistentie verbeteren
De grootste breker van consistentie was de onderliggende tijdsregistraties pagina. Op deze pagina kun je alle individuele tijdsregistraties zien die samen tot de totalen leidden in de rest van de rapportagepagina's. Echter paste deze pagina niet bij de rest: de betekenis van het linkerpijltje is nu vorige pagina in plaats van vorige tijdseenheid, het "Groepeer per:'' menu bevindt zich op de plek van het ''Bekijk een'' menu en opgesomde totalen en aantal gevonden entries worden op een andere manier getoond dan in de rest van de rapportagepagina's (namelijk in kleine bolletjes in plaats van grotere tekst). Dit hebben we onder handen genomen, wat resulteert in het voorbeeldfilmpje hierboven.
De mogelijkheid om snel te filteren
In eerder uitgevoerde testen met gebruikers werd helder dat zij een filteroptie tot hun beschikking wilden hebben. Immers zou je hiermee sneller combinaties tussen categorieën zoals Team en Taken kunnen selecteren, maar je zou het ook kunnen gebruiken om bepaalde elementen juist niet te zien. De facturatiepagina en onderliggende tijdsregistratie pagina bevatten al een filterbalk, waar we op hebben voortborduurt. De volgende veranderingen zijn gemaakt: je kan nu in de filterbalk makkelijk meer opties tegelijkertijd typen/selecteren zonder dat deze dichtklapt, je kan per categorie kijken naar je selectiemogelijkheden en bovendien worden de gekozen filters per categorie gegroepeerd als label in de filterbalk zelf. Dit alles zorgt voor een beter overzicht. Klikken op de witte ruimte in de filterbalk opent het filter op het ''Alles'' tabje. Klikken op een specifiek label, zoals het Taken-label, opent de filterbalk op het ''Taken'' tabje (zie video hierboven). Selecties kunnen ook ongedaan gemaakt worden per item, per categorie of zelfs alles in één keer.
De mogelijkheid tot verschillende visualisaties
Wellicht spotte je het al in de plaatjes van dit artikel: meer kleuren en meer soorten grafieken. Dit is iets nieuws dat het dashboard ontwerp mogelijk maakt. Mensen zijn visueel ingesteld en dat visueel gerepresenteerde data spreekt tot de verbeelding, is inmiddels bij elkander bekend. Naast onze standaard ingestelde opties, wilden we gebruikers met rechten (zoals administrators en projectmanagers), de mogelijkheid geven hierin aanpassingen te maken. In de detailrapportage pagina is er dus ruimte gemaakt om het rapport aan te passen. Elk rapport bestaat uit een boven- en een onderweergave. Het idee hierachter is dat bovenin een sprekende visualisatie wordt getoond om informatie te verschaffen in één oogopslag. De weergave onderin zal de cijfers in tekst bevatten, voor concretere informatie. Dit idee zal de volgende mogelijke weergaves met zich meebrengen:
-
Bovenweergave: lijndiagram, lijndiagram met meerdere lijnen, staafdiagram, gestapelde staafdiagram, kolomdiagram, gestapelde kolomdiagram, taartdiagram en niets.
-
Onderweergave: lijst, rooster en niets.
Aan de linkerkant van de 'toolbar' staat het aanpas-icoon, dat een menu opent om het rapport aan te passen. Met afbeeldingen en tekst als voorbeelden worden gebruikers ondersteund in het maken van iets moois. Uit onderzoek is tevens gebleken dat mensen beter zijn in het volgen van instructies met tekst en illustraties, dan alleen met tekst. Nadat een rapport is aangepast zal deze verandering ook teruggezien worden op het dashboard. Hiermee behouden we een één op één relatie tussen het dashboard en detailrapport en weet je wat je kan verwachten bij het klikken op een box.
Gebruikerstesten
Na honderden plaatjes ontworpen te hebben, heb ik twee klikbare prototypes gemaakt. Zo'n prototype bestaat uit heel veel aan elkaar gekoppelde plaatjes, zodat je er door kan klikken alsof het een (bijna volledig) werkende applicatie is. Dit heb ik zowel voor de dashboard versie als de huidige tabversie gedaan, zodat gebruikers niet zouden weten welke het herontwerp zou zijn. Hierna heb ik 20 proefpersonen gevraagd om een taak uit te voeren in beide versies. Omdat mensen snel leren, heb ik de versies altijd in willekeurige volgorde gegeven. Op basis van een breed gebruikte gebruiksvriendelijkheid vragenlijst (System Usability Scale questionnaire) kwam ik erachter dat de nieuwe versie een hogere SUS-score kreeg dan de huidige (75.6 tegenover 69.1). Deze score kan getransformeerd worden om te matchen met de scores van duizenden andere websites en applicaties die deze questionnaire hebben gebruikt. Een SUS-score van 69 valt als gemiddeld uit (50e percentiel). Een score van 75 betekent dat de applicatie beter scoort op gebruiksvriendelijkheid dan 73% van alle scores in de database. In cijfers lijkt de nieuwe versie goed uit de bus te komen!
Uit eerste gebruikerstesten bleek dat de nieuwe versie ruim 20% gebruiksvriendelijker is dan de huidige versie, die gemiddeld scoorde.
Naast cijfers zijn gebruikers hun gedachtes en klikgedrag ook erg belangrijk om de scores te kunnen verklaren en laatste verbeteringen door te voeren. Alle verschillende fouten werden genoteerd en gesorteerd in error-categorieën. Wat bleek: de dashboard versie ging een stuk vooruit op ''het begrijpen van de applicatiestructuur'', met 9 fouten tegenover 29 fouten. Het ''bewust zijn van verschillende functionaliteiten'' scoorde beter op de tab versie (16) dan de dashboard versie (35). Hier ben ik streng geweest en heb ik bijvoorbeeld een fout geteld voor mensen die niet de filterbalk of het nieuwe datummenu hebben opgemerkt. In principe was dit geen fout, want het was niet nodig om de taak op te lossen. Wel is het goed om op te merken dat toekomstige gebruikers waarschijnlijk een helpend handje nodig hebben om deze opties te ontdekken, om zo efficiënter te werk te kunnen gaan. Zoals op andere plekken in de applicatie zullen we beginnen met tips onder aan de pagina vermelden. Al met al zijn dit de belangrijkste inzichten.
Tot slot
Het zal je misschien verbazen hoeveel uur en overleg er achter deze veranderingen zit. Om de lengte van dit artikel een beetje in toom te houden, heb ik nog niet de kleine details besproken zoals het teruggaan naar vorige pagina's via het navigatiepad, en het wisselen tussen soorten rapporten via het navigatiepad. Of wat te denken van de verschillende opties afhankelijk van je bevoegdheden in Keeping?
Enfin, de stage is aan zijn eind gekomen. Het was enorm leerzaam en mijn ontwerp-ogen zijn een stuk nauwkeuriger geworden in het spotten van oneffenheden. Ondanks alle overleggen en testen, blijft het spannend hoe een herontwerp in ontvangst wordt genomen door jullie, de gebruikers. Ik hoop zeer, mocht de interface geïmplementeerd worden, dat jullie ervaring er op vooruit zal gaan.

